Podemos customizar um Alert através de CSS, muito útil quando temos um layout já definido,
e precisamos adequar todas as instâncias de Alert a esse layout.
Essa é a cara do Alert padrão do Flex 3:

AlertCustomizado.mxml:
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600"> <mx:Script source="mainScript.as"/> <mx:Button label="Alerta" x="10" y="10" id="btnAlerta" click="btnAlerta_clickHandler(event)"/> </mx:Application>
mainScript.as:
import mx.controls.Alert;
protected function btnAlerta_clickHandler(event:MouseEvent):void {
Alert.show("Alerta padrão", "Alerta");
}
Agora reparem que adicionando um tom verde ao plano de fundo, através da propriedade backgroundColor
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600" backgroundColor="#089A5E">
O layout padrão do Alert não combina mais com o layout da aplicação, é aí que entra o CSS.
Altere o código de AlertCustomizado.mxml, adicionando uma chamada ao css, que definiremos no arquivo alert.css.
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute" minWidth="955" minHeight="600" backgroundColor="#089A5E"> <mx:Script source="mainScript.as"/> <mx:Style source="alert.css"/> <mx:Button label="Alerta" x="10" y="10" id="btnAlerta" click="btnAlerta_clickHandler(event)"/> </mx:Application>
alert.css
Alert
{
font-size:14;
color : #0b333c;
header-height:19;
border-thickness: 1;
drop-shadow-enabled: true;
drop-shadow-color :#089A5E;
background-color: #ffffff;
corner-radius :0;
border-style :solid;
header-colors : #089A5E, #09e389;
footer-colors : #089A5E, #09e389;
border-color : #696969;
title-style-name : "alertTitle";
button-style-name: "alertButton";
}
.alertTitle
{
font-family :Verdana;
font-size :10;
font-weight :bold;
text-align :left;
color :#ffffff;
}
.alertButton
{
theme-color: #696969;
}
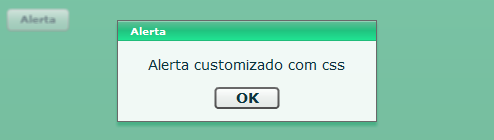
Com esse código todos os Alert’s emitidos pela aplicação terão essa cara:

Até a próxima.
Abraço.







i love it
your good