Menu de Contexto, Menu Pop-up, Menuzinho que abre quando clicamos com o botão direito do
mouse e etc, isso tudo quer dizer a mesma coisa.
Nesse post mostrarei com adicionar uma opção no menu de contexto de uma aplicação Flex
utilizando as classes ContextMenu e ContextMenuItem.
Conteúdo do arquivo principal:
<?xml version="1.0" encoding="utf-8"?>
<mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"
creationComplete="addContextMenuItems()" contextMenu="{cm}">
<mx:Script source="script.as" />
</mx:Application>
Conteúdo do arquivo de script:
import flash.net.navigateToURL;
//Váriavel do tipo ContextMenu "Bindable", ou seja, atrelada a um componente
//nesse caso a própria aplicação na propriedade contextMenu, observe a tag Application.
[Bindable] private var cm:ContextMenu;
private function addContextMenuItems():void {
//Definimos a variável cm com o construtor padrão da classe ContextMenu
cm = new ContextMenu();
//Cria uma nova instância da classe ContextMenuItem, passando o texto a ser exibido e
//opcionalmente a criação do separador embaixo do item
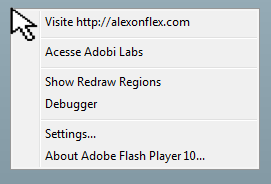
var cmi:ContextMenuItem = new ContextMenuItem('Visite http://alexonflex.com',true);
//Ao usar a palavra adobe não é aceita, não ocorre erro porém,
//simplesmente o item não aparecerá no menu
var cmi02:ContextMenuItem = new ContextMenuItem('Acesse Adobe Labs',true);
var cmi03:ContextMenuItem = new ContextMenuItem('Acesse Adobi Labs',true);
//Adiciona ao item o evento que será chamado ao clicar no item no menu
cmi.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT, cmiClickHandler);
cmi02.addEventListener(ContextMenuEvent.MENU_ITEM_SELECT, cmiClickHandler);
//Se este método não for invocado aparecerá no menu algumas opção do Flash
//como Quality, Play, Loop ...
cm.hideBuiltInItems();
//Adiciona o item ao menu de contexto
cm.customItems = [cmi, cmi02, cmi03];
}
private function cmiClickHandler(event:ContextMenuEvent):void {
//Dúvidas? http://alexonflex.com/2010/08/06/navegar-para-um-url-com-flex/
navigateToURL(new URLRequest("http://alexonflex.com"));
}
Se tudo der certo:

Obs.:
1 – Clique aqui para visualizar, no Adobe Labs, a lista completa de palavras reservadas.
2 – Os itens customizados aparecem quando você usa o botão direito do mouse, o que não ocorre quando usada a tecla de menu do teclado.