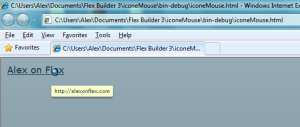
O código abaixo mostra como alterar o cursor do mouse em Flex utilizando a classe
CursorManager, seu método setCursor(class), onde class é uma variável
que contém uma imagem embutida, e também o método removeAllCursors() utilizado
para o cursor voltar a ser o do sistema operacional.
<?xml version="1.0" encoding="utf-8"?> <mx:Application xmlns:mx="http://www.adobe.com/2006/mxml" layout="absolute"> <mx:Script> <![CDATA[ import mx.managers.CursorManager; import mx.controls.Alert; /* A metadata [Embed] importa arquivos JPEG, GIF, PNG, SVG e SWF em tempo de compilação. Também importa imgens de um arquivo SWC. Obs.:Isso faz com que a imagem fique incorporada a sua Aplicação Flex ou AIR. */ [Embed(source="url.png")]public var urlIcon:Class; ]]> </mx:Script> <mx:Label x="10" y="10" fontSize="18" id="lbl" toolTip="http://alexonflex.com" text="Alex on Flex" mouseOver="CursorManager.setCursor(urlIcon)" mouseOut="CursorManager.removeAllCursors()" /> </mx:Application>